昨天接完API 今天要教大家讓你的UI好看一點 心情才會好![]()
那先給大家看一下成品

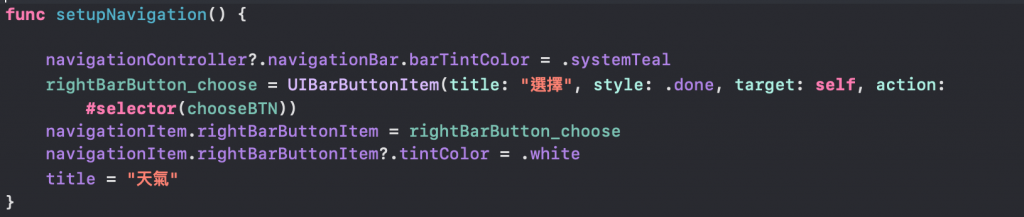
畫面最上面的地方就是navigationBar 設成青色 將選擇設成白色

然後背景設成我想要的圖片 那這邊大家可以去網路上找自己喜歡的
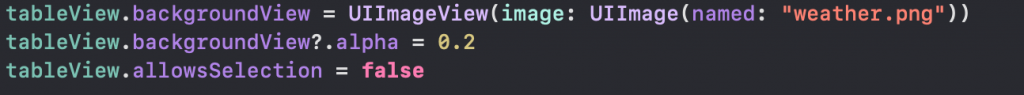
記得要將tableView的背景透明度調低 不然會覆蓋到圖片
這邊我另外設定tableView不能點擊

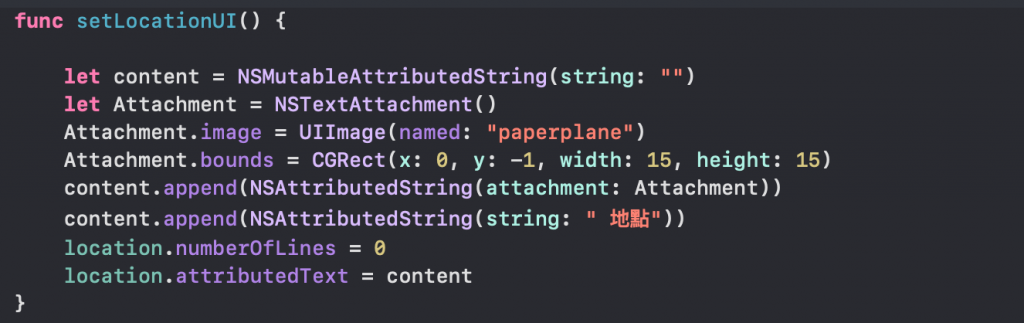
現在要在一行文字加上圖片就可以使用 NSAttributedString
接下來的code都會寫在之前創好的TableViewCell檔案
先創一個NSMutableAttributedString的實例 一開始是空的
然後再創一個NSTextAttachment的對象 將圖片賦值給他
Attachment.bounds 這邊是設定圖片的位置和大小
最後把剛剛的圖片強制轉成NSAttributedString
然後append到剛剛的content 就可以達到圖片和文字就會組合在一起
numberOfLines 屬性設置為0,允許 UILabel 多行顯示
然後把UILabel的attributedText 屬性設置為之前創建 content

今天簡單講解了AttributedString 學會這個能讓我們的字變的比較華麗
那圖片的部分我推薦使用 SF Symbols上面有很多圖片去使用
這邊就讓各位去研究了![]()
